In Part 2 we will discuss the three stages of the design process as well as the importance of client reviews.
Welcome back! Last time we reviewed the Discovery & Exploration phase of the web design process. The second stop on our roadmap to creating a typical website is, Design & Layout.
In this Three-Part Series you will be provided you with a roadmap following the process of creating a typical website. We will take a comprehensive look into each phase of the design process to discover what’s involved, your role, and to set expectations. If you are in any way involved in overseeing the design of your company/organization website, this guide will aide you in what to expect:
-
Process Phases
-
Milestones
-
Client Requirements
-
Expected Documents to be shared
-
Deliverables (what you will receive)
If you need a refresh or haven’t read the first post ‘Discovery & Exploration,’ check it out here.
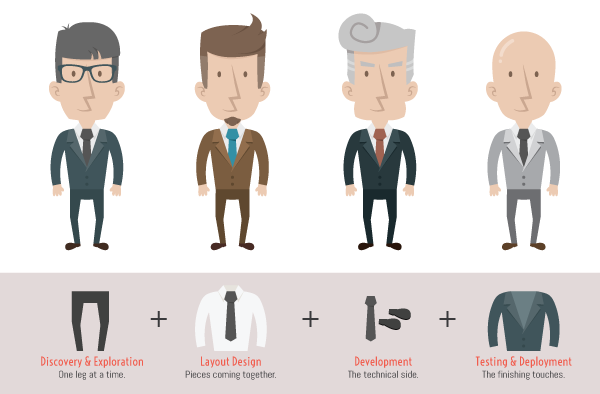
Four Phases, One Website
Every agency is different and has a process (here’s ours at HindSite Interactive) that reflects how they choose to conduct business, with what clients and how to best generate positive results. Although this process is worn like a tailored suit, all suits have similar parts. 
Here at Hindsite Interactive we follow the fundamental phases to create a web presence; it was not accidental and is based on hundreds of successful projects with varying clients spanning the last decade.
1- Discovery & Exploration
2- Layout Design
3- Development
4- Testing & Deployment
Design & Layout
This juggernaut of a definition perfectly explains what design is. DESIGN: (noun) a specification of an object, manifested by some agent, intended to accomplish goals, in a particular environment, using a set of primitive components, satisfying a set of requirements, subject to some constraints. But what does this mean for your project? I am glad you asked! Remember the ‘Particulars’ Discussion from last time?
- What is the purpose of the website?
- What concerns and pain-points do you have regarding the current or non-existent website?
- What goal would you like to reach after the website is completed?
- What is your core business mission, target audience and direct business competitor?
- What functions does the website require? (shopping cart, internal community, message boards)
- Are there any brand guidelines that need to be followed? (design, color)
- What written content will be used? (current or new/revised copy)
- Do you have any websites that you enjoy the look and feel of, as examples?
- Are there any other special requirements?
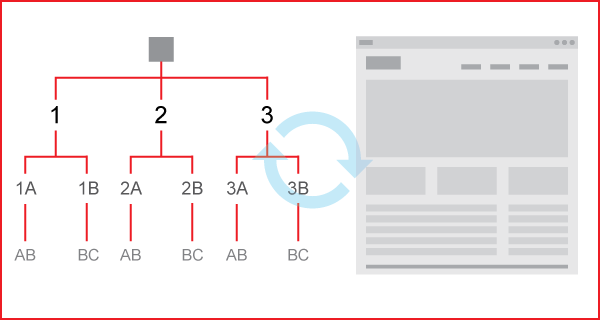
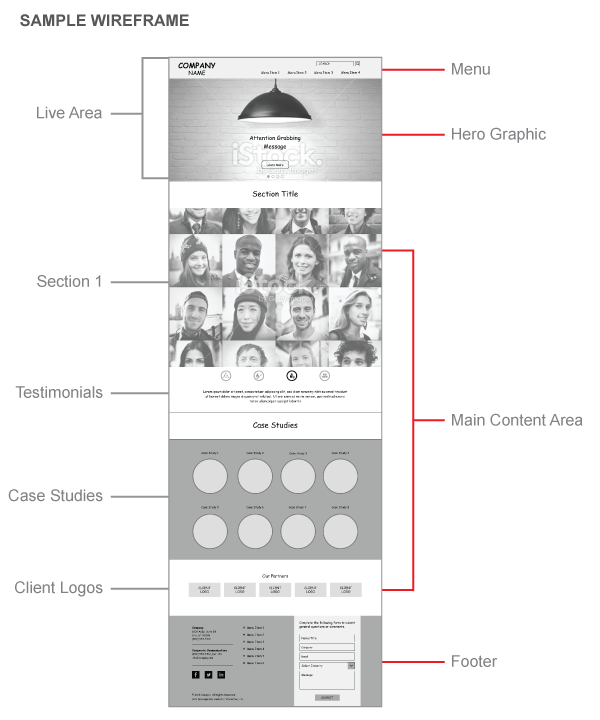
The goals, requirements and constraints shaped from the answers to the above questions, are developed into a list of guidelines. You will find that the majority of agencies will not begin a design project until all of these items have been determined and/or submitted. The submission of written content is especially important, as the content will guide the design of each web page. When the guidelines and content have been established the design team will have a platform from which to begin creating your website. The guidelines are used in tandem with the sitemap, shared as part of the previous phase, to develop a wireframe.  A wireframe is a visual guide that portrays how a page of a website may look. Wireframes can range from ‘sketchy’ in appearance, to very polished looking and reflective of how the system will look at 100% completion. The purpose of using wireframes will help determine:
A wireframe is a visual guide that portrays how a page of a website may look. Wireframes can range from ‘sketchy’ in appearance, to very polished looking and reflective of how the system will look at 100% completion. The purpose of using wireframes will help determine:
- The structure of a page or screen
- The layout of content
- The functionality available
- Calls to action
- Blocks of text
- User interface elements
- Graphic design touches
Think of the wireframe as a blueprint to the website. Usually presented in grayscale, the wireframe aims to detract attention away from graphics and color selections, to emphasizes the general content layout and interface elements such as menus, specialized content, calendar and product areas. Resolving the website structure early-on in the process will create a seamless transition later when adding graphic elements, color and font selections.  Some agencies do not provide a wireframe, and move directly into the design and creation of graphics. This strategy may be appropriate for a website with fewer individual pages or single-page design. If your website will have pages that follow different layouts, you should receive a wireframe for each layout variation to review. Smaller websites tend to have similar page layouts, so one internal page would be shared instead. At HindSite we provide, at the very least, a homepage and internal page wireframe to all our clients. The wireframe is then transmitted to the client for review, where it is either approved or denied. If denied, a revision, or series of adjustments, is made then resubmitted. We will touch more on the approval and revision processes a little later in the post.
Some agencies do not provide a wireframe, and move directly into the design and creation of graphics. This strategy may be appropriate for a website with fewer individual pages or single-page design. If your website will have pages that follow different layouts, you should receive a wireframe for each layout variation to review. Smaller websites tend to have similar page layouts, so one internal page would be shared instead. At HindSite we provide, at the very least, a homepage and internal page wireframe to all our clients. The wireframe is then transmitted to the client for review, where it is either approved or denied. If denied, a revision, or series of adjustments, is made then resubmitted. We will touch more on the approval and revision processes a little later in the post.
Client Review
Throughout the entire website design process, your partnering agency will be providing you with a lot of materials for review. Proposals, contracts, agreements, sitemaps, wireframes, mock ups, links, documentation…the list goes on. All these materials should be transmitted with detailed descriptions that outline the item(s) presented, as well as any recommendations or suggestions. It is important that you, or the point person on your team, closely review all the sent materials. If something is not clear or needs further explanation let your agency know, they should be there to help. For the agency the best part about a client review, is the feedback. It reveals what is successful, discovers new directions, opens the dialog for adjusting guidelines, and moves the project forward.
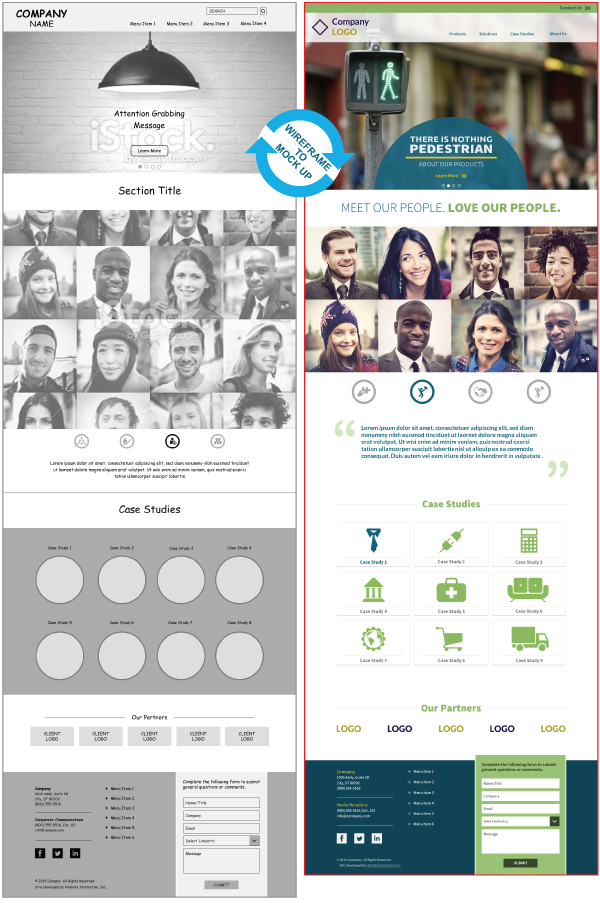
The Mock Up
The wireframe, approved by the client, is fitted with color, graphics and other design elements, such as fonts and background images. This is referred to as a mock up, a static, non-interactive, view of the wireframe with added graphics. All clients are excited to see the mock up. It shows progress, a tangible visual that validates all the work, up to this point. You should expect to review as many mock ups as there were wireframes, or at least one homepage and one internal webpage.  Hint: Most clients quickly find elements within the mockup that do not ‘look’ right. That’s okay, and perfectly common during the first presentation of a mock up. Even when both parties have a deep understanding of the project guidelines, design decisions are made and may have gone in a different direction. It’s all part of the process. When this happens, discuss those decisions with the design team and why they were made, they may have discovered a better solution that could improve user experience. That being said, there are cases where the team has missed the mark. Again, perfectly common during mock up presentations. This is why your agency partner has a revision policy.
Hint: Most clients quickly find elements within the mockup that do not ‘look’ right. That’s okay, and perfectly common during the first presentation of a mock up. Even when both parties have a deep understanding of the project guidelines, design decisions are made and may have gone in a different direction. It’s all part of the process. When this happens, discuss those decisions with the design team and why they were made, they may have discovered a better solution that could improve user experience. That being said, there are cases where the team has missed the mark. Again, perfectly common during mock up presentations. This is why your agency partner has a revision policy.
Revisions
Your partnering agency should be equipped with a revision process that is outlined in their contract. Most are generous in the number of revisions given to the client, the general number of revisions, or rounds, is three but depending on your relationship and agency policy that number may vary. It’s a best practice to gather as many edits or adjustments together as possible then present that list to the agency. Be as specific and clear as you possibly can. Your agency will appreciate the time put into this list and help them make corrections more efficiently, in less rounds, to receive your approval more quickly.
Approvals
Approvals move the project to the next step. Most agencies require a written confirmation when a specific element of phase has been completed. They have been put into place for a variety of reasons most of which boil down to two points (1) to safeguard both parties from possible miscommunication and (2) acknowledge the completion of a given task or milestone. After the design work has been completed, the agency should request a final approval of the design work so they may continue to the Development Phase. Items to be sent for your review:
- Wireframes (one for each page layout variation)
- Mock Ups (one for each page layout variation)
- Request for final design approval
Next Steps
Once all the design work has been reviewed and approved by the client, the design phase will come to a close. The project will then shift to the development team, where the website will begin to be recreated from the mockup to the internet. If you are exploring the opportunity to design a new website or redesign your existing, the above steps will give you a great starting point to begin the process. Do you have questions about this process or need more tips? Contact us. Found this helpful? Make sure to check Part 3 of The Web Design Process (The Development Phase).


Leave a Reply